一级标题(h1~h6 #号后面有空格) #(闭合标签可省略) ←
二级标题
####### 七级标题 #######
另一种h1
另一种h2
列表 无序列表
- 1
- 2
-
3
- 1
- 2
-
3
- 1
- 2
- 3
有序列表
- 列表1
- 列表2
- 列表3
* 项目
+ 项目
1. 项目1
2. 项目2
3. 项目3
- [x] 完成任务
区块引用 列:
- 测试标题
测试内容测试内容 测试内容测试内容
嵌套引用 列:
一级嵌套
二级嵌套
三级嵌套
四级嵌套
五级嵌套
六级嵌套
分割线(三个为一组,无需连续)
链接
行内式
[内容](https://www.baidu.com)
参数式
[name]: https://www.baidu.com/name "名称"
[home]: https://www.baidu.com/home "首页"
图片
行内式

链接式
[我是图片]: https://cdn.jsdelivr.net/gh/AmbroseRen/Picture/img/wallpaper/desktop/bing/lake.jpg
链接: [link](https://mp.csdn.net).
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
代码框 单行
<p>单行</p>
多行
<p>单行1</p>
<p>单行2</p>
<p>单行3</p>
表格
| name | age | sex |
|---|---|---|
| toy | 26 | Y |
| lucy | 25 | X |
| 表头1 | 表头2 |
|---|---|
| C1 | C2 |
| 学号 | 姓名 | 分数 |
|---|---|---|
| 小明 | Y | 75 |
| Categories | Description | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| John | Doe | 80 |
水平浮动排列
w2
w3
w4
w5
w6
w7
UML图表(js快速绘图和直链使用)
注释
Markdown将文本转换为 [HTML]。
LaTeX 数学公式
Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$ 是通过 Euler integral
$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$
甘特图
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划中 : des3, after des2, 5d
```
UML图
```mermaid
sequenceDiagram
张三 ->> 李四: 你好!李四, 最近怎么样?
李四-->>王五: 你最近怎么样,王五?
李四--x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了<br/>不适合放在一行.
李四-->>张三: 打量着王五...
张三->>王五: 很好... 王五, 你怎么样?
```
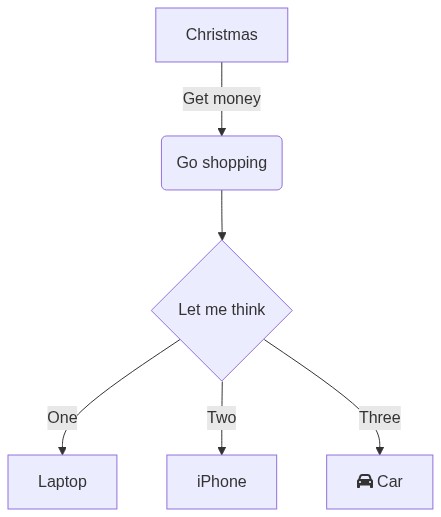
插入Mermaid流程图
```mermaid
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
```
插入Flowchart流程图
```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```
注脚
一个具有注脚的文本。[^1]
[^1]: 注脚的解释
强调
字体倾斜 倾斜 倾斜
字体加粗 加粗 加粗
删除线
删除线
HTML兼容测试
我是放大字视频引用
<video id="video" controls="" preload="none" poster="http://img.blog.fandong.me/2017-08-26-Markdown-Advance-Video.jpg">
<source id="mp4" src="http://img.blog.fandong.me/2017-08-26-Markdown-Advance-Video.mp4" type="video/mp4">
</video>
音频引用
<audio id="audio" controls="" preload="none">
<source id="mp3" src="http://qiniu.cloud.fandong.me/Music_iP%E8%B5%B5%E9%9C%B2%20-%20%E7%A6%BB%E6%AD%8C%20%28Live%29.mp3">
</audio>
Star自己仓库 参数:user:用户名;repo:仓库名称;type:star;count:数量.
<iframe
style="margin-left: 2px; margin-bottom:-5px;"
frameborder="0" scrolling="0" width="100px" height="20px"
src="https://ghbtns.com/github-btn.html?user=AmbroseRen&repo=ambroseren.github.io&type=star&count=true" >
</iframe>